【CSS】思ったように動かない? flexの順番指定 order を簡単にする方法

まだまだベンダープレフィックスは必要ですが、使う機会が増えてきた flex 。
順番指定が出来ることは知っていましたが、今まであまり試す機会がなかったので、
実際に動作を検証してみました。
しかし、思った動作と少し違うところがありました。
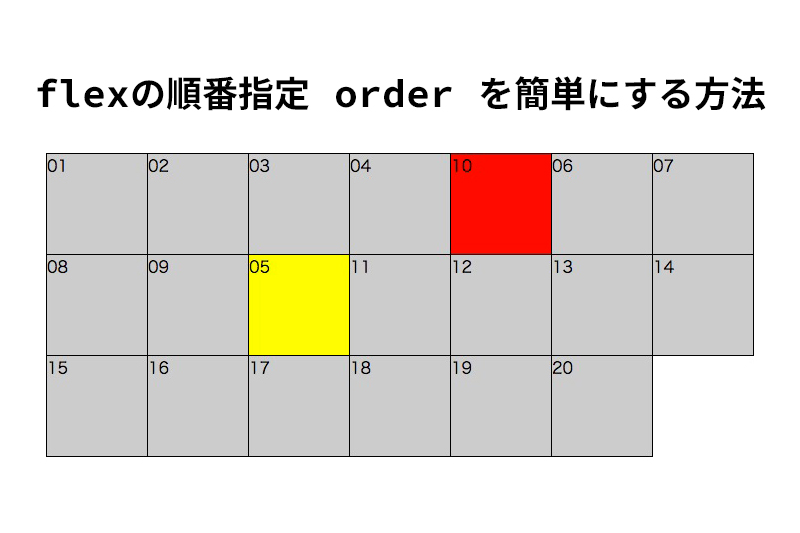
5番目と10番目を入れ替えようと思ったのですが、
2つが最後に行ってしまいました。
See the Pen dvpwXX by leo (@leo-trym) on CodePen.
すべての要素が order のデフォルト値「0」をもっており、
5と10より前に行ってしまうのですね。。
解決方法
すべての要素が自分の順番をデフォルト値に持っていてくれれば良いわけです。
SASSを使って無理やりですが、指定します。
SCSS
ul {
display:-webkit-box;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap:wrap;
-ms-flex-wrap:wrap;
flex-wrap:wrap;
}
li {
display: inline-block;
width: 100px;
height: 100px;
margin: 0 -1px -1px 0;
border: 1px solid #000;
background-color: #ccc;
@for $i from 1 through 100 {
&:nth-child(#{$i}) {
-ms-flex-order: $i;
-webkit-order: $i;
order: $i;
}
}
&:nth-child(5) {
-ms-flex-order: 10;
-webkit-order: 10;
order: 10;
background-color: yellow;
}
&:nth-child(10) {
-ms-flex-order: 5;
-webkit-order: 5;
order: 5;
background-color: red;
}
}
18〜24行目までの @for で <li>に1〜100までの order を持たせています。
サンプル
See the Pen mWPQQB by leo (@leo-trym) on CodePen.
出来ました!
Writer
KO
誕生日に会社のみんなから『世界文学全集』をプレゼントしてもらった読書好きフロントエンド・エンジニアです。WordPressとMovableTypeが得意ですが、本当の特技は薪割りです。