背景にひと手間加えたい時に参考になりそうなスニペット集

ランダムなパーティクルを中心にシンプルなものから印象的なもの等、背景で参考になりそうなスニペットを幾つかまとめてみました。
Particle Text
マウスオーバーで入力した文字の形に変化が起きるパーティクルになります。
マウスに連動して動くものはやはり面白いですね。
表示されるテキストも任意で変更できるのですごく使いやすそうです。
ICOSAHEDRON
3Dのシェイプがランダムに生成され波のように動きます。
Antigravity FLOW
アイコンがふわふわと浮き上がっていく様子が可愛くてずっと見ていられます
Fluid Simulation
こちらもマウスに連動して動くタイプのものになります。
光の粒がドラッグに合わせた動きをするのが楽しいですね。
CSS PARTICLES
まるで宇宙空間のような表現、白いパーティクルがゆっくりと上にあがっていきます。
単純な動きですが、ちゃんと宇宙に見えるのはすごいですね。
LightingBlob
ランダムに動くグラデーションが重なって多彩な形を表現していくところが魅力的です。
Light
ノイズを使用してグラデーション部分がまるでスポットライトに当てられたような表現。
Perticle Rotation #03
個人的にPerticleが好きなのでこういったスニペットがたくさんあると嬉しいです。
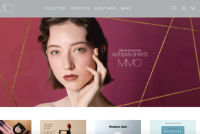
Drop
コスメサイト等の素材として使用できそうですね。滑らかな波紋がとてもきれいです。
[Three.js]shader_particle
Three.jsで作成された宇宙のようなパーティクル。
shader練習_time
グラデーションが常に変化するスニペット、こういったシンプルなものは使いやすそうです。
[three.js]snowfall
Three.jsで作成された雪のスニペット、数値を変更すると雪の激しさが変わります。
[createJS]snowfall
こちらはcreateJSで作成された雪のスニペット
three.js Points anti-gravity is applied ver3
中央から広がっていくパーティクルがとてもきれいです。
IT’S FULL OF STARS
カラフルなライトが幻想的なスニペット
Sunbeams
まるで動画のような木漏れ日の表現
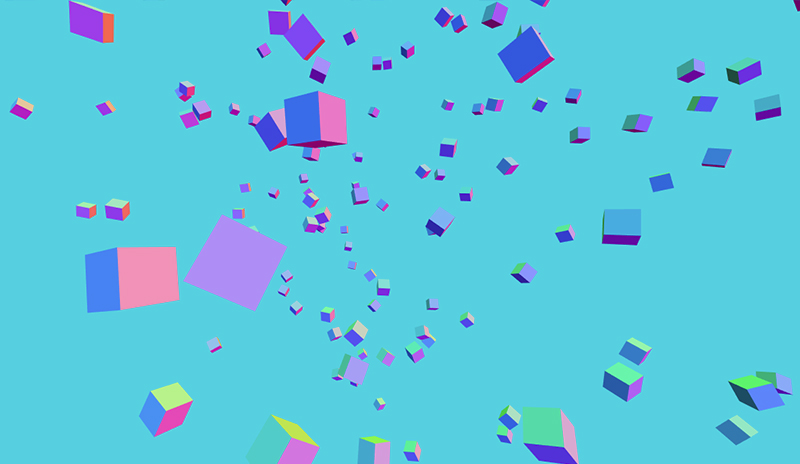
3D Floating Typo
3Dで配置されたキューブやテキストがマウス連動で動きます。
Writer
suzuki
マンガがすこぶる好きなWebデザイナーです。
基本的に休みの日は泥酔↔寝るを繰り返す偏食のスーパー不健康人間です。