スマホサイトとアプリのちがいって??ユニクロ編

一般的にアプリはホーム画面に表示されるため、ユーザーに親近感を感じてもらいやすくなります。 一方、 Webサイトにはアプリのようにわざわざダウンロードしなくてもユーザーが使用することができるという利点がありますね。
今回はユニクロオンラインストアのスマホサイトとアプリで機能やレイアウトの違いについて調べてみました。

まずはTOPページから左がスマホサイト、右がアプリ・サイトになります。
左のスマホサイトはブラウザで見ているため、上下にアドレスバーとメニューバーが表示されてしまい、サイト自体の表示領域が狭められてしまうのに比べて、アプリの表示では上下のバーが存在しないため、ユニクロのメニューや検索バーを入れてもメインの画像を大きく表示することができるんですね。

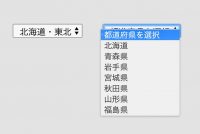
続いて一覧ページ、スマホサイトは一覧ページでもジェンダーのタブが表示され、ユーザーがジェンダーの選択を容易にできる設計になっているのに比べ、
アプリサイトでは前の画面でジェンダーを選択されているため、一覧ページでは表示していません。
スマホサイトでは様々な人が使うためジェンダーの選択をしやすく、アプリサイトでは自分のみが使用するため、ジェンダー選択はそこまで必要にならないのですね。

こちらは特集ページになります。
TOPページのバナーをタップして表示された内容になりますが、スマホサイトは完全に遷移して表示しているのに比べ、アプリサイトではポップアップのように表示させています。
アプリ特有の機能でもありますが、✗ボタンをタップすることで、すぐにTOPページに戻ることができるんですね。
アプリは一度インストールすれば常に一定のメニューやボタン、文字などを端末内に保存しておくことができます。
電波が必要なのはコンテンツ更新の場合のみとなるため、通信量を抑えることができるんですね。
そのため、アプリの通信速度はWebサイトよりも速く、ユーザーのストレスを抑えることができます。

続いて絞り込み表示画面、ここまで違うとは思いませんでしたが、どちらも使いやすいデザインになっていますね。
個人的には細かく設定できるアプリの方が使いやすく感じてしまいます。
また、アプリの価格絞り込みはドラッグをすると(ブルッ)っと小さく振動するのがわかりやすくて心地いい印象がありました。

アプリのみの機能になりますが、「MySize ASSIST」というサイズの機能がすばらしいですね。
設問に答えていくだけで、自分に合ったサイズを簡単に見つけることができます。


こちらは商品詳細ページのカートボタンの下にある項目です。
商品の在庫を確認する際にスマホサイトは別画面に遷移するのに比べ、
アプリサイトではGPSを利用して在庫のある店舗を表示してくれています。
すぐに在庫がわかって確認できるのはとても便利ですね。

アプリの会員証ページ、こちらは赤枠の「光」のようなアイコンをタップすると画面自体が明るくなります。
暗い場所や読み取りづらい環境でタップすることでQRコードを読み取りやすくしているんですね。
スタッフとユーザーの事を考えている素晴らしい機能だと思います。
まとめ
今回はユニクロオンラインストアのスマホサイトとアプリで機能やレイアウトの違いについて調べてみましたが、少し調べただけでもこれだけの差があることに驚きました。
また、どういう意味があってレイアウトを変えているのか等を考えるのはとても楽しいですし、勉強になりますね。
Writer
suzuki
マンガがすこぶる好きなWebデザイナーです。
基本的に休みの日は泥酔↔寝るを繰り返す偏食のスーパー不健康人間です。