
韓国モール型ECサイト「29CM」コンテンツ内のクレジットの見せ方

以前ブログでご紹介させていただいたモール型ECセレクトショップ、「29CM」のコンテンツ内のクレジットの見せ方についてご紹介したいと思います。
以前ご紹介させていただいた通り、こちらのECサイトはコンテンツを重視したコマースが魅力的です。コンテンツが豊富なブランドを多く出店しているため、コンテンツを好きなユーザーが多く訪問します。もともと女性が8割でしたが、今では男性が4割まで増え、メンズカテゴリーの成長率が一番高いECサイトなんだそうです。男性比率が多いのは珍しいことですよね。
今回はコンテンツの中でもクレジットに注目して様々なクレジットの見せ方をご紹介したいと思います。なぜクレジットに注目するかというと、コンテンツを閲覧したユーザーが商品をカートに入れ、購入するまでがECサイトの役割だからです。いくらデザインに優れているコンテンツでも、最終的に商品を購入してもらえなければECサイトの役割を果たせませんよね。
ということで早速、コンテンツに力をいれているサイトではどのような見せ方をしているのか一緒に見ていきましょう!
以前のブログはこちらから
よく目にする一般的なパターン


1カラム、2カラムでアイテムをブロックで並べる方法はよくある一般的な見せ方かなと思います。似ていますが下記のような見せ方もあります。

一つ前に紹介した1カラムとレイアウトは似ていますが、こちらにはアイテムごとの区切り(罫線)がありません。おそらくアイテムの特性上、このように切り抜いた画像を使用するため罫線を除くことでアイテム画像に合うレイアウトになっているのでしょう。
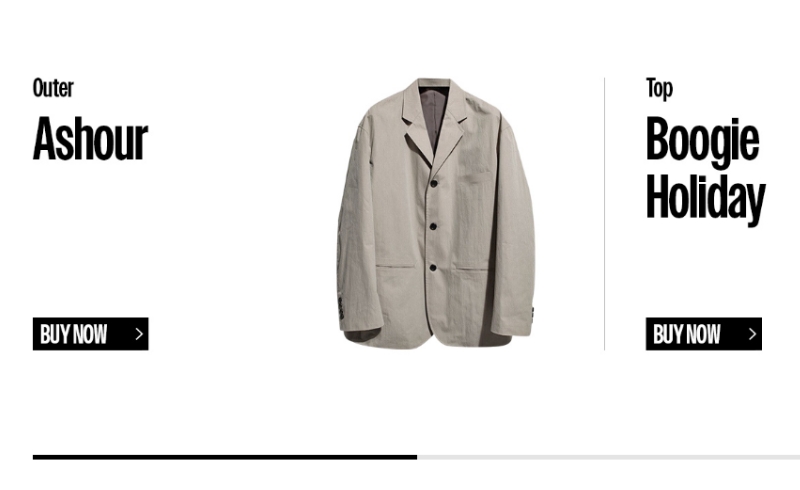
アイテム画像とアイテム名だけを大きく見せるパターン

アイテムが1カラムで並ぶ点は先ほどご紹介したレイアウトと変わらないのですが、価格やお気に入り、レビュー等の表記がなく、アイテム画像とアイテム名を大きく見せるだけで印象が大きく変わりますよね。全体的にすっきりしていて情報が少ない分、アイテムが見やすいので個人的には好きな見せ方です。
アイテム画像と関連情報を合わせて見せるパターン

こちらのサイトではアパレルだけでなく様々なライフスタイル商品も販売しているのですが、上記は絵画のコンテンツです。絵画の画像と作者の情報を一緒に見せていて、絵画の画像をタップすることで商品詳細ページに遷移することができます。こちらは絵画ですが、アパレルの場合もブランド情報とアイテム画像など、様々な形で応用できそうですよね。
スライドして見せるパターン

こちらはスライドでアイテム画像を大きく見せる見せ方です。個人的に横スライドが操作しずらいので人それぞれ好みはあるかもしれませんが、これも一つの見せ方ですよね。画像がスライドできることが分かりやすいUI設計になっています。
アイテム画像のみで見せるパターン
こちらは何パターンか見せ方があるのでまとめてご紹介します。




こちらは全て画像をタップすることで商品詳細ページに遷移することが可能です。アイテム画像の前後で商品について詳しく説明がすることでクレジット部分は画像だけで表現しています。そのため全体的にすっきりしていて見やすい印象です。またページデザインを重視して、商品名や価格を敢えて表記せずイメージを壊さないように作られているコンテンツもありますね。
情報を分かりやすく伝えている参考ページ
ここまでコンテンツ内のクレジットの見せ方についてご紹介させていただきましたが、最後にコンテンツの全体的な作りが参考になると思ったページをご紹介させていただきます。
①https://content.29cm.co.kr/post/16371
こちらは「元カノの結婚式」という面白いテーマでコンテンツが組まれています。ここでは結婚式に着て行くスタイルが3LOOK紹介されていますね。先ほどご紹介させていただきましたが、クレジット部分をアイテム画像とアイテム名だけで大きく見せるパターンです。PCだと横スライドになっています。必要な情報だけがすっきりまとめられていて見やすいと思いませんか?日本と違い、韓国の結婚式では比較的カジュアルな服装で参列するため違和感を感じた方もいらっしゃるかもしれませんね。以上余談でした!
②https://content.29cm.co.kr/post/15800
こちらは韓国で人気のサンダルブランドのコンテンツです。全体的にトーン&マナーが合っているので統一感があります。また、背景にメリハリをつけることでより見やすいページに仕上がっていると感じました。最初にアイテムごとの特徴について記載されていてその下にLOOK、そして最後に商品一覧が並びます。こちらのLOOKの表現の仕方もお洒落ですし、ブランドのカラーがよく出ていますよね。
③https://content.29cm.co.kr/post/13199
最後はアパレルブランドではなく、電化製品のLG電子の商品紹介のコンテンツです。どんなアイテムの紹介なのか、アイテムの特徴は何か、どんなデザインなのか、など項目ごとに分かりやすくまとめられているコンテンツだと思いました。商品の特徴についてはPOINTを4つに分けている点も分かりやすいですし、商品イメージについて動画を挿入するのも効果的だと感じました。
まとめ
ということでコンテンツ内のクレジットの見せ方と参考になるコンテンツをいくつかご紹介させていただきましたがいかがでしたでしょうか。日本のサイトではありませんが、コンテンツの見せ方として一つの参考にしていただけたらと思います。また面白いコンテンツの見せ方があればご紹介したいと思います!
それでは本日はこの辺で~
Writer
nemo
会社でアニ研(アニメ研究会)を設立したりするヲタク系Webディレクターです。
大切なことは音楽とアニメと漫画から教わりました。








































