noUiSliderで最小値以下、最大値以上の場合にテキストフィールドの値を空にする

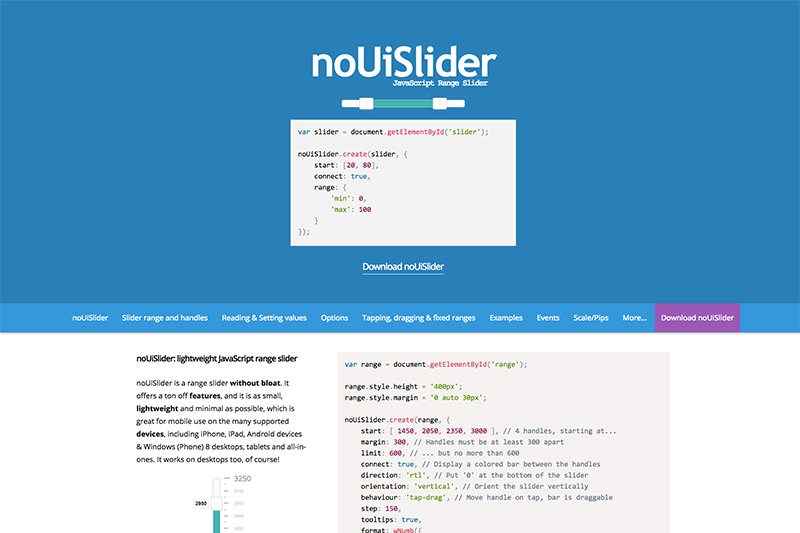
noUiSliderとは
https://refreshless.com/nouislider/
noUiSliderはjQuery UIからSlider機能だけを抜き出したようなプラグインです。
名前もそのままです。ZOZOTOWNでも検索の絞り込みに使われてますね。
この機能のためだけにjQuery UIを入れるのは容量的に無駄が多いので、
単一のプラグインがあるのは嬉しいですね。
因みに検索の時に「スライダー」とすると、カルーセルが沢山が出てきます。
「レンジスライダー」と検索すると良いようです。
動作デモ
初めにデモをご覧ください。
See the Pen WGdKjo by leo (@leo-trym) on CodePen.
ソース
HTML
<div id="noUiSlider"> <input type="number" name="space_low" step="5" id="min" class="area" placeholder="下限なし" value=""><span>~</span> <input type="number" name="space_high" step="5" id="max" class="area" placeholder="上限なし" value=""><span></span> <div id="range"></div> </div>
JS
var $slider = $('#range').get(0); //スライダー要素
var $min = $('#min'); //最小値のテキストフィールド
var $max = $('#max'); //最大値のテキストフィールド
var minVal = 0; //最小値
var maxVal = 1000; //最大値
var gap = 5; // 数値を5刻みにする
//noUiSliderをセット
noUiSlider.create($slider, {
start: [ minVal - gap, maxVal + gap ], //
connect: true,
step: gap,
range: {
'min': minVal - gap, //最小値を-5
'max': maxVal + gap //最小値を+5
},
pips: {
mode: 'range',
density: gap
}
});
//noUiSliderイベント
$slider.noUiSlider.on('update', function( values, handle ) {
//現在の最小値・最大値を取得
var value = Math.floor(values[handle]);
if ( handle ) {
$max.get(0).value = value; //現在の最大値
} else {
$min.get(0).value = value; //現在の最小値
}
//noUiSlider下部の数値変更(そのままだと+-5の数値が表示されるため)
$('.noUi-value-large').text(minVal);
$('.noUi-value-large:last-child').text(maxVal);
//最小値以下・最大値以上でinputを空にする
if ( $min.get(0).value <= minVal || $min.get(0).value > maxVal ){
$min.val('');
}
if ( $max.get(0).value <= minVal || $max.get(0).value > maxVal ){
$max.val('');
}
});
//最小値をinputにセット
$min.get(0).addEventListener('change', function(){
$slider.noUiSlider.set([this.value, null]);
});
//最大値をinputにセット
$max.get(0).addEventListener('change', function(){
$slider.noUiSlider.set([null, this.value]);
});
まとめ
以前の仕事で苦心して出来たのが上記のソースです。
あまり情報が無かったので、公式サイトのリファレンスとにらめっこで作りました。
不動産関係のページだったため、この動作と合わせて
坪と平米の変換も行わなくてはならず、さらに苦労しました。
そちらは長くなるため説明は控えて、デモを張っておきます。
あまりきれいなソースではありませんが。。
See the Pen noUiSlider2 by leo (@leo-trym) on CodePen.
Writer
KO
誕生日に会社のみんなから『世界文学全集』をプレゼントしてもらった読書好きフロントエンド・エンジニアです。WordPressとMovableTypeが得意ですが、本当の特技は薪割りです。