Webディレクターにお勧めのChrome拡張機能
Webディレクターのもっちです。 Web制作会社のディレクター職となると、要件定義にワイヤーフレーム作成、プロジェクトの進行管理とスケジュール調整、あがってきた成果物の品質管理など業務は多岐にわたります。これじゃいくら時 […]
- 0

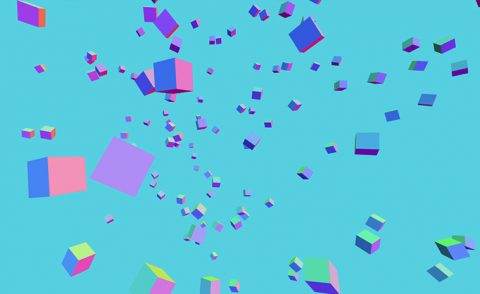
背景にひと手間加えたい時に参考になりそうなスニペット集
ランダムなパーティクルを中心にシンプルなものから印象的なもの等、背景で参考になりそうなスニペットを幾つかまとめてみました。 Particle Text マウスオーバーで入力した文字の形に変化が起きるパーティクルになります […]
- 18

デザイナーが避けるべきダークパターンとは??
今回はWebサイトをデザインする上で気をつけなければいけないダークパターンについてご説明いたします。 そもそもダークパターンとは??ダークパターン(Dark pattern)とは、主にWebサイトなどでユーザーを騙すため […]
- 1

配色が楽になるカラーパレットツール
今回はデザインで役に立つカラーパレットツールの紹介です。オンラインで使用できるカラーパレットツールは今までもよく使用していたのですが、今回palettemakerというサイトがすごく使いやすかったのでご紹介いたします。 […]
- 1

デザインに使える素材が作れるSVGツール
今回はWebサイトやバナー等で背景やテクスチャとして使用できるSVGで生成できるオンラインツールをご紹介いたします。様々な素材が作成できるのでいろいろな場面で役に立ちそうです。 今回ご紹介するのはfffuel.coという […]
- 0

2022 トレンド デザインアニメーション
ロゴアニメーション 最近ではロゴにアニメーションを付けて見せているサイトをよく見ます。イメージに合ったアニメーションは印象に残すためにも、とてもいい方法ですね。ロゴのアニメーションはWebサイトにアクセスした際のローディ […]
- 0

SEO対策について 2022年版 Vol.04
Webディレクターのもっちです。 前回の記事でコンテンツの作り方とSEO対策前に知っておくべきポイントについてまとめさせていただきました。 今回は基本的なSEOツールの紹介や被リンクの効率的な集め方などについてまとめてい […]
- 1

SEO対策について 2022年版 Vol.03
Webディレクターのもっちです。 前回の記事で具体的なSEO対策ついてまとめさせていただきました。 今回は検索上位を狙うコンテンツの作り方とSEO対策をする前に知っておきたいポイントについてまとめていきたいと思います。 […]
- 1

韓国のECサイトのここがすごい!
こんにちは!今回私は、日本最大級のECサイト「Amazon」と、韓国のAmazonを目指す韓国のECサイト「Coupang(クーパン)」を比較していきたいと思います。 そもそもCoupang(クーパン)とは? Coupa […]
- 2

【Webディレクター】募集中!
株式会社トライムではWebディレクターを募集しております。弊社に興味を持って頂き、一緒に働いて頂ける方は下記をご参考下さいませ。 https://trym.jbplt.jp/ また、エンジニアに興味がある方も、お気軽に下 […]
- 3

スマホサイトとアプリのちがいって??ユニクロ編
一般的にアプリはホーム画面に表示されるため、ユーザーに親近感を感じてもらいやすくなります。 一方、 Webサイトにはアプリのようにわざわざダウンロードしなくてもユーザーが使用することができるという利点がありますね。 今回 […]
- 1

Webサイト上の動画容量についてまとめ
今回はwebサイトに動画を載せる際に、容量はどのくらいが目安になるのかといった部分を調べてみました。 動画サイズは最大で10MB以内 直接埋め込む際の動画の最大サイズはおおよそ10MBくらいです。画質を確認しながら可能で […]
- 1

デザインに役立つ オンラインツールまとめ
今回は実際に使用してみてデザイン作成時に役に立ったオンラインツールをご紹介いたします。 whatamesh whatameshはアニメーションするグラデーションメッシュを作成、コードを発行してくれるジェネレーターです。c […]
- 0

Google アナリティクスを利用して気づいたこと
今回はGoogle アナリティクスからわかる重要な項目や他のサイトでも活用できそうな内容をご紹介いたします。 使用したツールはChrome 拡張機能の「Page Analytics」になります。こちらのツールは2017 […]
- 0

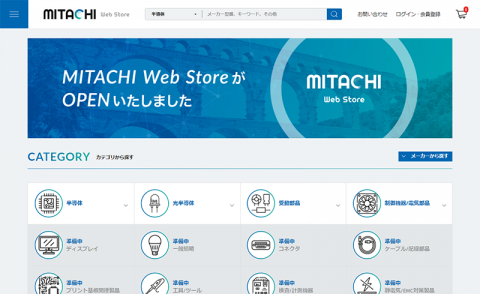
【プレスリリース】ミタチ産業とトライムがデジタル専門部隊を発足しECサイト「MITACHI Web Store」をリリース致しました
~OMOビジネスモデルの実現のためにDXも強化する~ ミタチ産業株式会社(本社:愛知県名古屋市中区、代表取締役社長:橘和博、以下ミタチ産業)は、株式会社トライム(本社:東京都渋谷区、代表取締役社長:遠山拓朗、以下トライム […]
- 0

2021年のUIデザイントレンドAurora UI
Aurora UIとは? ぼかしと自然なグラデーションがオーロラと似ている事から「Aurora UI(オーロラUI)」と呼ぶようです。名前の通り、オーロラのようなグラデーションが特徴的、ボタンなど機能的な箇所はシンプルな […]
- 1

庵野秀明監督のモノ作りについて考える
Webディレクターのもっちです(=゚ω゚)ノ 現在一部地域では緊急事態宣言が発令されており、映画業界では逆風の最中ですが、庵野秀明総監督による「シン・エヴァンゲリオン劇場版:||」が二度の公開延期を経て公開となっておりま […]
- 1

リモートワーク体制に伴う事務所移転のお知らせ
株式会社トライムこの度、全従業員を対象に原則リモートワークを基本とした勤務体制へ移行いたします。 それに伴い、本社オフィスを移転しましたことをお知らせいたします。 今後とも一層のご支援を賜りますようお願い申し上げます。 […]
- 1

【Qiita】CSS Gridの基本について
- 1

年末年始期間中の休業日のお知らせ
平素より格別のご愛顧を賜り、心より厚く御礼申し上げます。 誠に勝手ながら、年末年始期間中、弊社は下記のとおり休業させていただきます。 ご迷惑をおかけいたしますが、あらかじめご了承くださいますようお願い申し上げます。 年末 […]
- 0

【ECサイト構築の第一歩】無料・有料カートASPサービス比較
こんにちは、みつです。ECサイト構築の依頼を受け、カートASPサービスを選定する機会がありました。ECサイト構築にはまずカートサービスを選定することが必要です。そこでよく利用されるのが安価で簡単に構築できるASPサービス […]
- 1