イラストレーター 使える機能紹介(グラデーション)
最近、サイト内で使用する図を作るために久しぶりにイラストレーターを使用しました。 使ってない期間に増えていて感動した機能、主にグラデーションについてご紹介したいと思います! フリーグラデーション グラデーションのパネルに […]
- 1

【アーティスト編】参考サイトのご紹介 Vol.07
こんにちは、こんばんは、Webディレクターのもっちです(=゚ω゚)ノ 今回の参考サイトはアーティスト編です。 アーティスト毎に独自の世界観が表現されておりますので、その点についてもお楽しみいただけたらと思います。 それで […]
- 1

Web基礎用語まとめ【HTML/CSS】
こんにちは、みつです。 今回はWEBに関する基礎用語をまとめました。 HTML/CSS、一部Javascriptやプログラミングに関わる基本的な用語を集めています。 Webに関する勉強をされている方のお役に立てばいいなと […]
- 1

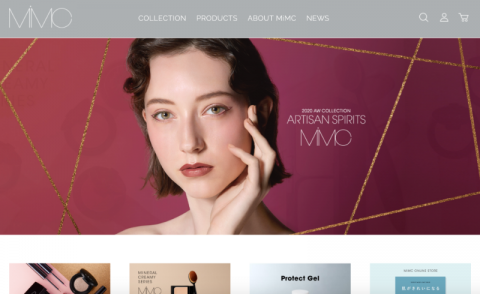
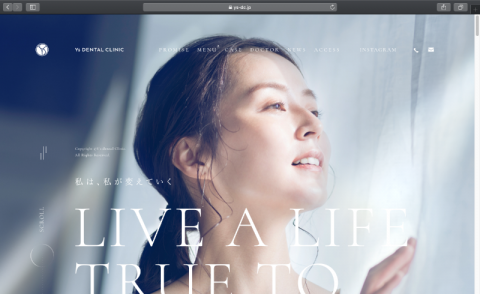
【化粧品サイト研究】MiMCのサイトの良い点をまとめみた
最近化粧品系のECサイトを研究しているのですが、 今回はその中でも見やすいと思ったサイトの良い点をご紹介したいと思います! 今回ご紹介させていただくのが「MiMC」という化粧品ブランドです。 MiMC UR […]
- 1

【ELLE編】参考サイトのご紹介 Vol.06
こんにちは! 夏自体は嫌いですが、夏の夕暮れとか夏祭りの帰り道とか友達とやる手持ち花火とかは切なくて好きなWebディレクターのもっちです(=゚ω゚)ノ あのノスタルジーな感じ、すごく良いですよね! 今年は夏祭りも花火も自 […]
- 1

【2020年版】ECサイトの種類と構築方法まとめ
こんにちは、みつです。 ECサイト設計に携わる機会があったので、これを機にまとめてみました。 もともと伸びている市場でしたが、今年に入ってからさらにオンラインで購入する方が増えています。 ということでEC市場はまだまだ伸 […]
- 1

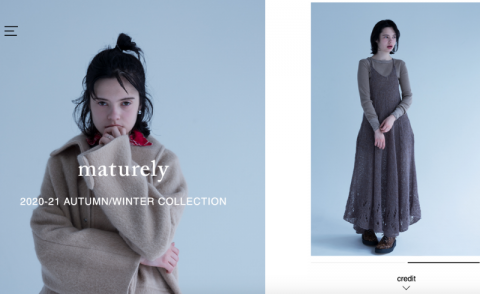
【2020AW】BEAMSのLOOKBOOKをチェックしてみた
今回はBEAMSさんのブランドのLOOKBOOKをいくつかご紹介したいと思います。 maturely URL:https://www.beams.co.jp/maturely/ 2017年秋、BEAMSより […]
- 0

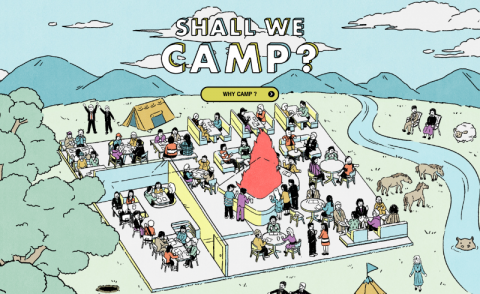
【2020年版】インパクトのある参考サイトまとめ
今回はインパクトがあり、見ていてワクワクするような参考サイトをまとめてみました。 LuLuLun CLEANSING series URL【https://lululun.com/cleansing/】 L […]
- 1

ミタチ産業株式会社との業務提携のお知らせ
株式会社トライム(本社:東京都目黒区 代表取締役:遠山拓朗) と、ミタチ産業株式会社(本社:愛知県名古屋市中区 代表取締役:橘和博)はこの度、デジタル領域の技術を活用したサービスの企画、開発において業務提携に合意致しまし […]
- 1

【2020年版】参考サイトまとめ『食品編』
こんにちは、トリです。 さて今回は食品をテーマにいくつかサイトをご紹介したいと思います。 青柳総本家 URL:https://www.aoyagiuirou.co.jp/ ローディングアニメーションの雰囲気 […]
- 1

【アニメーション編】参考サイトのご紹介 Vol.05
こんにちは、Webディレクターのもっちです(=゚ω゚)ノ 東京ではコロナの感染者が日に日に増え、西日本では豪雨による甚大な被害が出ています。 一日も早いご復興を心よりお祈り申し上げます。 さて、今回は参考サイト紹介の第5 […]
- 1

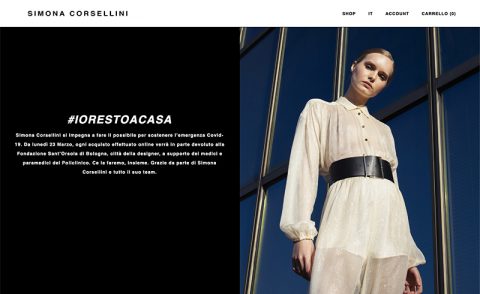
【2020年版】参考サイトまとめ『化粧品編』
こんにちは、トリです。 さて今回は化粧品をテーマにいくつかサイトをご紹介したいと思います。 UZU URL:https://www.uz.team/jp/ 第一印象でめちゃくちゃ尖ってるな〜と感じたサイト。 […]
- 0

【アニメーション編】参考サイトのご紹介 Vol.04
こんにちは、Webディレクターのもっちです(=゚ω゚)ノ 前回の「ファッション用語について学んでみた」がディレクターチームに結構読まれていて気恥ずかしくも、書いたものが読まれる喜びを噛み締めております。 タイトルがYou […]
- 1

【Qiita】box-sizingプロパティについて
- 1

【アニメーション編】参考サイトのご紹介 Vol.03
こんにちは、Webディレクターのもっちです(=゚ω゚)ノ 緊急事態宣言も徐々に解かれていくなか、皆様いかがでしょうか? 私達の会社は今月いっぱいは在宅での作業となりますが、Twitter等では電車に乗る人が少し増えたとの […]
- 1

リモートワークを経験して感じたこと
こんにちは、Webディレクターのもっちです(=゚ω゚)ノ 日々新型コロナウイルスの感染者数が増え続けておりますが、皆様いかがお過ごしでしょうか? 私は頭に超がつくほどのインドア派なので、リモートワークでの作業はとくにスト […]
- 1

【ECサイト】デザインのご紹介
今回は、ECサイト全体ではなく、商品掲載部分のデザインについてご紹介をしていきます! 商品掲載といってもただ画像が並んでいるだけではなく、 ちょっとした工夫やアイデアが盛り込まれているのでぜひ皆さんも見てみてください。 […]
- 1

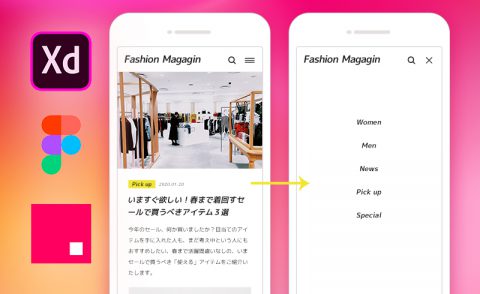
アニメーションに強いプロトタイピングツールってどれ?
今回はプロトタイピングツールで知られている、Adobe XD、Figma、InVision Studioでアニメーションの機能のみを比較してみました。 作成したのはハンバーガーをタップしてメニュー項目が順番に表示されるア […]
- 1

【アニメーション編】参考サイトのご紹介 Vol.02
こんにちは、Webディレクターのもっちです(=゚ω゚)ノ 新型コロナウイルスによる自粛や政府からの緊急事態宣言もあり、皆様不安な毎日をお過ごしのことと思います。 私達の会社も社会情勢に倣いリモートワークで作業を行う毎日で […]
- 1

【WebGLってなに?】いまさら調べてまとめてみた
どうも、ふなっしーです。 ぼくはWeb制作現場に務めており、ときおり業務中にWebGLという単語を耳にします。 これまでなんとなく雰囲気で理解したような気になっていたのですが、なんか2020年もWebGL = 3Dグラフ […]
- 4

【2020年版】参考サイトまとめ【WebGL(3Dアニメーション)】編
こんにちは、みつです。 今回は2020年のwebデザイントレンドの筆頭である、WebGLを使ったサイトをご紹介していきます。 以前から人気のWebGLを使ったサイトですが、今年に入ってさらに多く見かけるようになりました。 […]
- 8