【WebGLってなに?】いまさら調べてまとめてみた
どうも、ふなっしーです。 ぼくはWeb制作現場に務めており、ときおり業務中にWebGLという単語を耳にします。 これまでなんとなく雰囲気で理解したような気になっていたのですが、なんか2020年もWebGL = 3Dグラフ […]
- 4

【2020年版】参考サイトまとめ【WebGL(3Dアニメーション)】編
こんにちは、みつです。 今回は2020年のwebデザイントレンドの筆頭である、WebGLを使ったサイトをご紹介していきます。 以前から人気のWebGLを使ったサイトですが、今年に入ってさらに多く見かけるようになりました。 […]
- 8

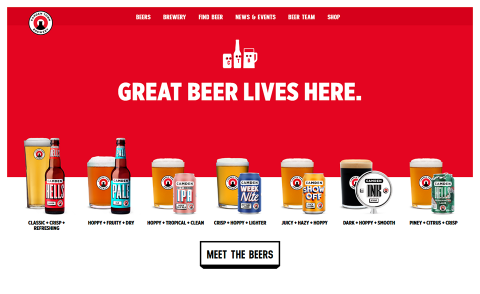
【2020年版】参考サイトまとめ【海外のwebデザイン】編
こんにちは、みつです。 今回ご紹介するのは海外のwebサイトです。 おしゃれなサイトやトレンドを取り入れたサイトをよく見るので、ご紹介したいと思いました。 新しい技術やトレンドを学ぶには、海外のサイトデザインをみるのも良 […]
- 1

【nemoセレクト】参考サイトのご紹介 Vol.01
こんにちは、Webディレクターのもっちです(=゚ω゚)ノ みつやトリなどが参考サイトを挙げている中、全然私の方でご紹介ができていなかったのですが、これからは定期的に参考サイトをご紹介できればと思っておりますよ! とくに毎 […]
- 0

Progateを使ってLv.150になった時点での感想
こんにちは、みつです。 今回はプログラミング学習サービス「Progate(プロゲート)」を使ってLv.150になった時点での感想を書きたいと思います。 「Progate(プロゲート)」とは 【Progate】 主にプログ […]
- 1

【Qiita】Github ActionsでFTP経由でデプロイしてSlackに通知する
- 1

【2020年版】参考サイトまとめ【ECサイト】編
こんにちは、みつです。 今日も参考にしたいデザインのサイトをご紹介していきます。 今回のテーマは【ECサイト】です! サイト内周遊がしやすい、デザインが印象的、スマートフォンでも見やすい、の3点を重視して選びました。 & […]
- 1

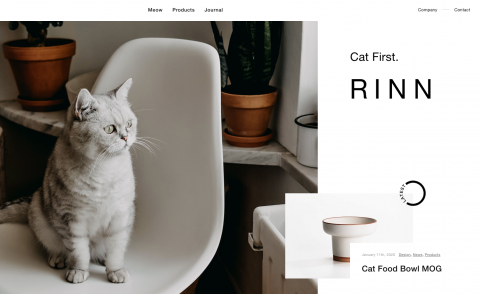
【2020年版】参考サイトまとめ【モノトーン】編
こんにちは、みつです。 今日も気になったデザインのサイトをご紹介していきます。 今回のテーマは【モノトーン】でいきます! ONE MEDIA Inc.(ワンメディア株式会社) https://onemedi […]
- 1

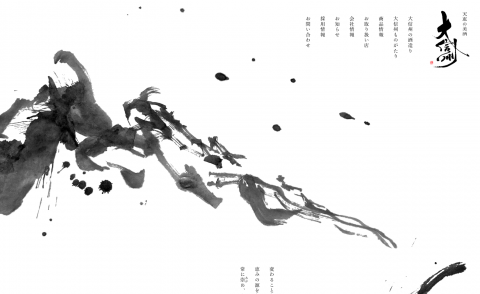
【2020年版】参考サイトまとめ【和】編
こんにちは、みつです。 転職をして未経験でweb業界に飛び込んだ、駆け出しwebディレクターです。 日々いろんなことを勉強しているので、学んだことをここで更新していこうと思います。 最近はデザインなどの参考にしたいサイト […]
- 0

ワイヤーフレーム・モックアップを簡単に作成できる!Adobe XD プラグイン「QuickMockup」
今回ご紹介するのはAdobe XDのプラグイン「QuickMockup」! Quick Mockup Quick Mockupで、使用頻度の高いUI要素のサンプルから簡単にワイヤーフレームやモックアップを作成、さらにスタ […]
- 4

WEBデザインで参考になるリンク集サイト
WEBデザインで実際に使いやすく参考にしているサイトをいくつかご紹介致します。 現代デザイン 【現代デザイン】 Webサイトのトップページ・中面/下層ページを掲載しているデザインリンク集サイトです。 パッと見て一通りデザ […]
- 1

【商用利用OK】おしゃれな写真素材サイト
写真素材を利用する場合、複数のサイトを比較しながら探すことに時間をとられてしまう・・・ 素材を探したことのある方なら、誰しもそんな経験があると思います。 今回ご紹介したいのは、そんな悩みを解決してくれた【O-DAN】とい […]
- 0

【AfterEffects CC 2019】親とリンクの表示方法
3Dアニメーション等で使用する「親とリンク」という項目の表示・非表示がどこにあるのか、なかなか見つからない。 細かすぎて検索しても出てこなかったので意地になって探しました。 AfterEffects CC 2019のイン […]
- 1

unityからwebGL書き出し
インパクトのあるwebGLを使用したいけど制作に時間がかかる… もう少しカンタンにwebGLを作成できないかと考えていたところ「unity」からwebGL書き出しができるそうなので、一度触ってみることにしました。 uni […]
- 2

【Qiita】Vue+Webpackで開発する前にCSS周りで設定しておきたいこと
- 1

【Qiita】既存のVueプロジェクトにTypeScriptを導入する
- 1

【Qiita】Fractal + CircleCI + Slackで効率よくスタイルガイドを構築する
- 1

【Qiita】既存のVue.jsのプロジェクトにJestでのテスト環境を構築する
- 1

【Qiita】WebpackでUglifyJSPluginを使ってminifyしようとするとUnexpected token: name (Dom7)が出る場合の対処法
- 0

【Qiita】PDFからコピペした文章の全角の後に入るスペースを一括削除する魔法
- 0

Google アナリティクスアカデミー ~上級編~
こんにちは、Webディレクターのもっちです(=゚ω゚)ノ 明日2/9は関東でも1日雪との予報で、今からBUMP OF CHICKENのスノースマイルを聴く準備万全にしております(`・ω・´) さて、前回のブ […]
- 0