
韓国モール型ECサイト「SEOUL STORE.」のUI/UX(後編)

前回のブログでご紹介させていただいた国内最大規模のモール型ECセレクトショップ、MUSINSA(ムシンサ)のUI/UXの後編です。
早速商品詳細ページから見ていきましょう。
前編のブログはこちらから
商品詳細ページ

商品詳細ページのファーストビューです。
右上にブランドをフォローすることができるアイコンがありますが特別変わった機能はなく、サムネイルや商品名など一般的によく見る商品詳細ページですね。スクロールしてみていきましょう。

ここでは商品の金額が記載されていますが、様々な割引が受けられるようでそれによって購入金額が変動することが明記されています。
その下には実際受けることができるクーポンが表示されています。

更にスクロールするとインフルエンサーによるレビュー投稿が表示されます。
項目としては、お気に入り、ニックネーム、コメント、個人インスタグラムへのリンク、ハッシュタグなどがあります。
こちらの投稿はECサイト内だけでなくインスタグラムにも掲載されています。
ここでインフルエンサーを起用することがこのECサイトの強みのようです。
また商品詳細ページの下部には、お気に入り、カートに入れる、即時購入の3つの項目が追従するUIになっていました。商品を購入する際、ユーザーが迷わない設計ですよね。
SEOULGRAM

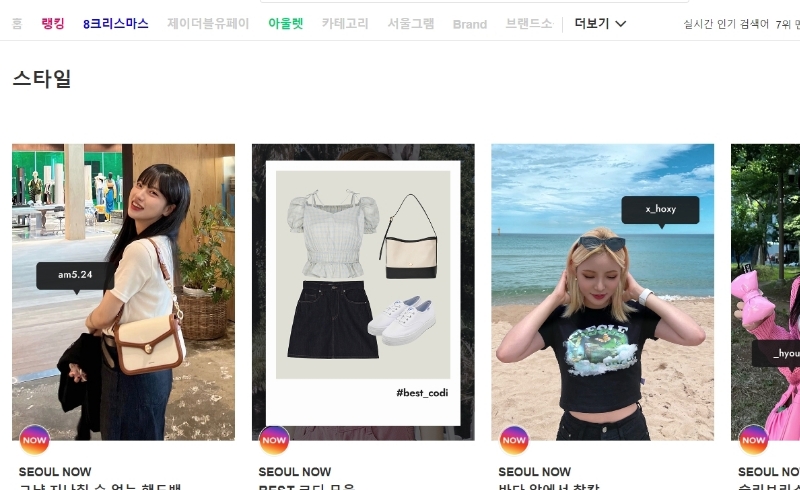
続いてSEOUL STORE.の特徴であるSEOULGRAMも見てみましょう。
ここでは実際にインフルエンサーがアップしたアイテム着用投稿を一覧で閲覧することができます。
また、下記のようにスタイル別やTPOに合わせてスタイルを絞り込むことも可能です。


サムネイルをタップすると

先ほど商品詳細ページでご紹介したページに遷移します。
私も初めて知ったのですが、インフルエンサーでなくとも投稿できる機能がありました。

投稿するボタンをタップすると、上記のように写真アップロードのモーダルが表示されます。登録等は必要になりますが、インフルエンサーでない個人アカウントであってもアップロードすることができます。インフルエンサーだけではなく、ファッションに関心のあるユーザーの投稿もリアルで参考になりそうですね。私はとても便利な機能だなと思いました。
まとめ
韓国モール型ECサイト「SEOUL STORE.」のUI/UXについて、前編/後編と見てまいりましたがいかがでしたか?
前回ご紹介させていただいたMUSINSAとは機能も大きく異なっていましたが、SNSに力を入れている点がやはり一番印象的でした。
その他の機能に関しては、特別変わった機能はありませんでしたがシンプルな設計で必要な情報が分かりやすい設計になっていました。
一点だけ少し気になったのは、TOPページが全体的に横スクロールの操作が多い点です。SPでは一般的に縦にスクロールしていくため、横スクロールの動作が増えることで多少の使いづらさとストレスを感じる部分はあるかなと思います。このような点もサイト設計に生かせていけたらいいですね。
機会があればその他のECサイトもまたご紹介できればと思いますのでお楽しみに!
Writer
nemo
会社でアニ研(アニメ研究会)を設立したりするヲタク系Webディレクターです。
大切なことは音楽とアニメと漫画から教わりました。








































