
【jQuery】videoタグのcontrolsをマウスオーバーで表示⇔非表示

controls属性はないと不便
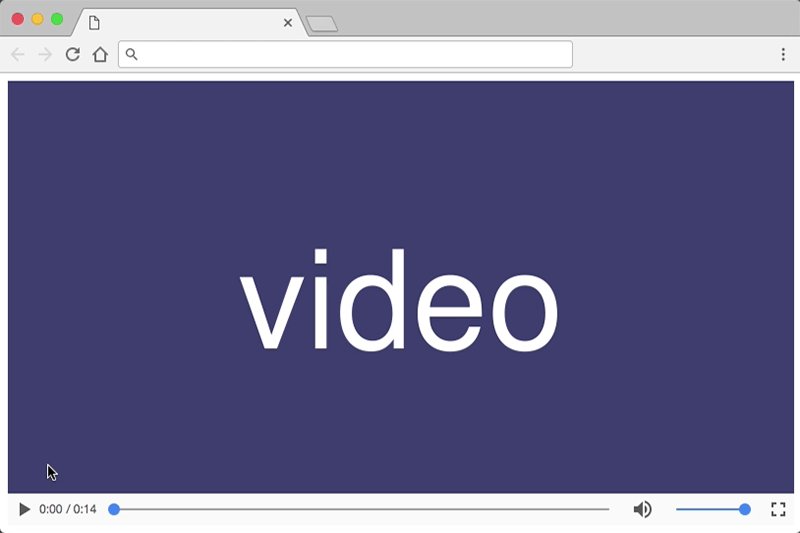
videoタグのcontrols属性はブラウザによって見た目が異なります。
またデザイン上も邪魔になることが多いです。
だからといって消してしまうと不便です。
そこでマウスオーバーしている間だけ、コントロールを表示する方法をご紹介します。
ソース
HTML
<video id="video" poster="poster.jpg" src="video.mp4"></video>
JS
var $video = $('#video');
var video = $video.get(0);
$video.mouseover(
function() {
video.setAttribute("controls", "controls");
}).mouseout(
function() {
video.removeAttribute("controls")
});
最初はhoverイベントで書いたのですが、
なぜかFirefoxで激しく点滅してしまいイベントを分けました。
デモ
実際の動作は下記のようになります。
See the Pen mrNrVj by leo (@leo-trym) on CodePen.
以上です!
Writer
KO
誕生日に会社のみんなから『世界文学全集』をプレゼントしてもらった読書好きフロントエンド・エンジニアです。WordPressとMovableTypeが得意ですが、本当の特技は薪割りです。








































