簡単!CSSだけで作るメガメニュー

最近よく見るメガメニューですが、簡単なものならCSSだけで実装できます。
まずは下記で動作をご確認ください。
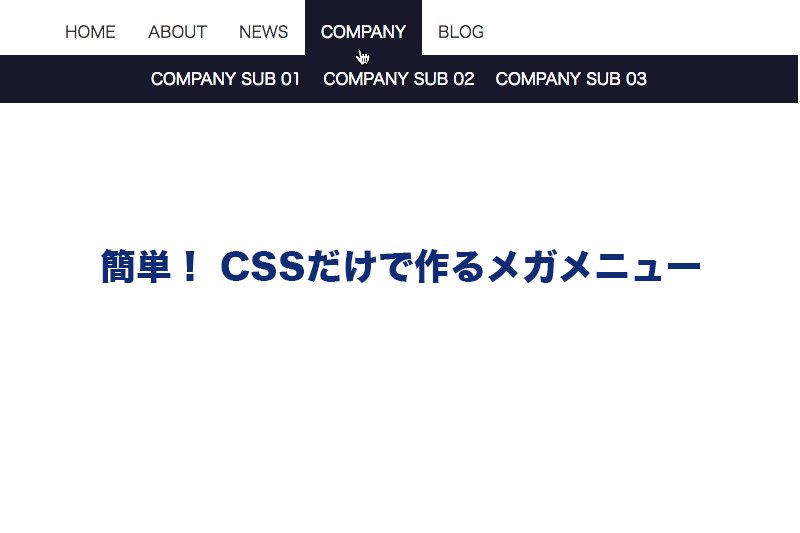
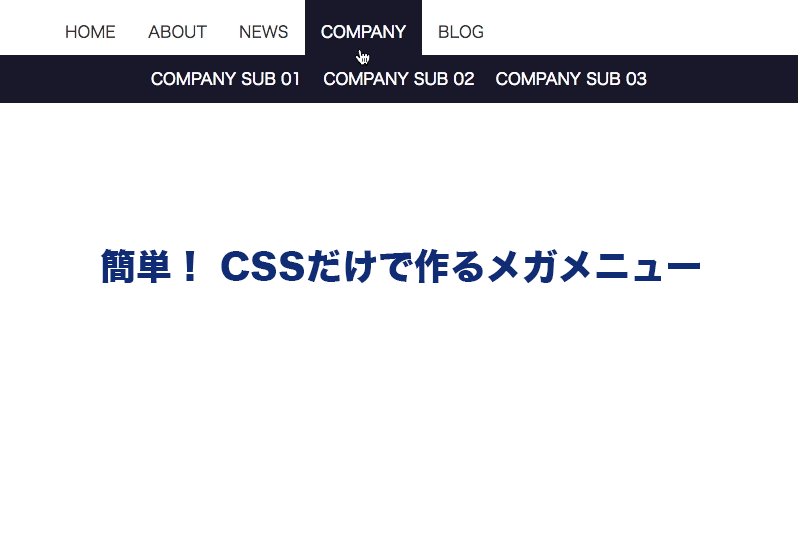
デモ
ABOUTとCOMPANYにマウスを乗せるとメガメニューが開きます。
フェード
フェードイン・フェードアウトのアニメーションです。
See the Pen megaMenu by leo (@leo-trym) on CodePen.
アコーディオン
ちょっと工夫すればアコーディオンのような動きも可能です。
See the Pen megaMenuAcc by leo (@leo-trym) on CodePen.
サンプル
HTML
HTMLの構造は簡単です。
メインメニューの中にサブメニューが入ります。
<nav id="gnav">
<ul>
<li><a href="">HOME</a></li>
<li class="toggle">
<a href="">ABOUT</a>
<div class="menu">
<ul class="menu_inner">
<li><a href="">ABOUT SUB 01</a></li>
<li><a href="">ABOUT SUB 02</a></li>
<li><a href="">ABOUT SUB 03</a></li>
</ul>
<ul class="menu_inner">
<li><a href="">ABOUT SUB 04</a></li>
<li><a href="">ABOUT SUB 05</a></li>
<li><a href="">ABOUT SUB 06</a></li>
</ul>
</div>
</li>
<li><a href="">NEWS</a></li>
<li class="toggle">
<a href="">COMPANY</a>
<div class="menu">
<ul class="menu_inner">
<li><a href="">COMPANY SUB 01</a></li>
<li><a href="">COMPANY SUB 02</a></li>
<li><a href="">COMPANY SUB 03</a></li>
</ul>
</div>
</li>
<li><a href="http://shopblog.onward.co.jp/brand/jpress-men" target="_blank">BLOG</a></li>
</ul>
</nav>
CSS
メインメニューの:hover擬似クラスでサブメニューを表示します。
#gnav > ul {
display: table;
padding-left: 50px;
}
#gnav > ul > li {
display: table-cell;
margin-right: 2em;
}
#gnav > ul > li:hover {
color: #fff;
background-color: #19192b;
}
#gnav > ul > li:hover > a {
color: #fff;
}
#gnav > ul > li:hover .menu {
max-height: 9999px;
opacity: 1;
}
#gnav > ul > li > a {
display: block;
padding: 25.5px 1em 15.5px;
transition: all .2s ease-in;
}
#gnav > ul .menu {
transition: all .2s ease-in;
max-height: 0;
opacity: 0;
overflow: hidden;
width: 100%;
left: 0;
text-align: center;
position: absolute;
background-color: #19192b;
}
#gnav > ul .menu .menu_inner {
padding: 1em 0;
}
#gnav > ul .menu .menu_inner li {
display: inline-block;
margin: 0 .5em;
}
#gnav > ul .menu a {
color: #fff;
}
CSSのアニメーションで display: none から display: block には出来ないので、
max-heightを使って表示非表示をコントロールしています。
Writer
KO
誕生日に会社のみんなから『世界文学全集』をプレゼントしてもらった読書好きフロントエンド・エンジニアです。WordPressとMovableTypeが得意ですが、本当の特技は薪割りです。