【Sass】mixinでの:hoverアニメーション解説

こんにちは、かさいです。
先月末にローンチした自社サイトのリニューアルでは、デザインとフロントエンド周りの調整を担当しました。
弊社のサイトはPCユーザーの割り合いが約80%と多いため、リンク部分の:hoverアニメーションには少しリッチな動きを取り入れました。
今回は、実際にサイトへ組み込んでいるmixinの:hoverアニメーションについて書いていきたいと思います。
1. テキストリンクの:hoverアニメーション(下線が走るリンク)
ひとつめはこちらのシンプルなテキストリンクです。
See the Pen TRYM Link line Animation by Keiji Kasai (@Kasai3) on CodePen.
ヘッダーやフッター、Aboutページなどで使用しています。
mixinでまとめているので、aタグを囲んでいるタグへ@includeを指定するだけでアニメーションが適用されます。
mixinで設定している引数はこちら。
・:hover時のテキスト透明度
・:hover時の下線色
・:hover時のテキスト色
それぞれデフォルト値を指定していますが、下記のように変更できます。
下線部アニメーションの仕組みはこちらです。
See the Pen TRYM Link line Animation – How it works by Keiji Kasai (@Kasai3) on CodePen.
::beforeと::afterの擬似要素で2本のラインを描き、transition-delayでタイミングをずらして動かしています。
また、カーソルアウトの際もたつかせないために、:hoverにだけtransition-delayを適用しました。
aタグにoverflow: hidden;をつけることでテキストの下にだけラインが表示されるので、下線が走っているように見えますね。
2. ボタンリンクの:hoverアニメーション(まばたきするボタン)
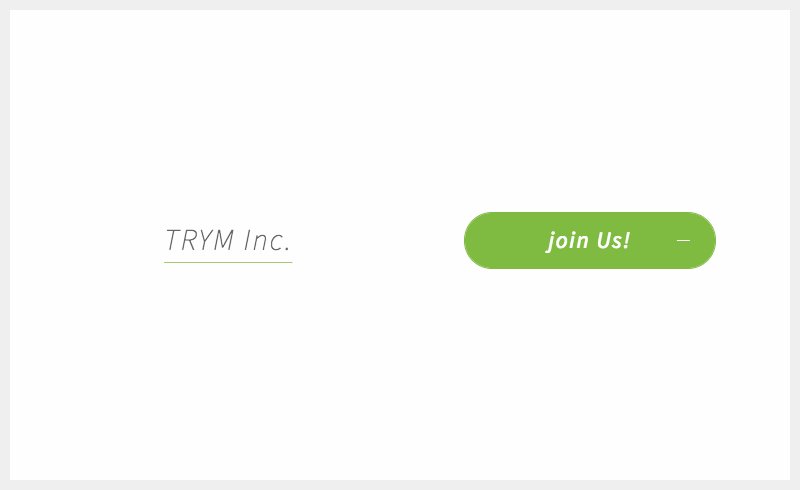
ふたつめはこちらのボタンリンクです。
See the Pen TRYM Button Animation by Keiji Kasai (@Kasai3) on CodePen.
各ページでアクセントとして使用しています。
こちらもmixinでまとめているので、aタグを囲んでいるタグへ@includeを指定するだけでアニメーションが適用されます。
mixinで設定している引数はこちら。
・:hover前のテキスト色/横棒色
・:hover前の枠色/:hover時背景色
・:hover時のテキスト色
・:hover時の横棒色
それぞれデフォルト値を指定していますが、下記のように変更できます。
aタグの::beforeと::afterの擬似要素の高さを変化させることで背景色を変えて、まばたきのような動きをつけています。
横棒部の仕組みはひとつめの応用ですが、こちらではaタグ内のspanタグの疑似要素でアニメーションさせています。
まとめ
シンプルなアンカーデザインでも:hoverアニメーションをつけることによって新鮮な印象を与え、リンク先への期待値を上げられるのではと考えます。
今回ご紹介したmixinは、IE11, Edge/Chrome/Firefox/Safari各最新バージョンに対応しています。
カスタマイズしてぜひ使ってみてください。
Writer