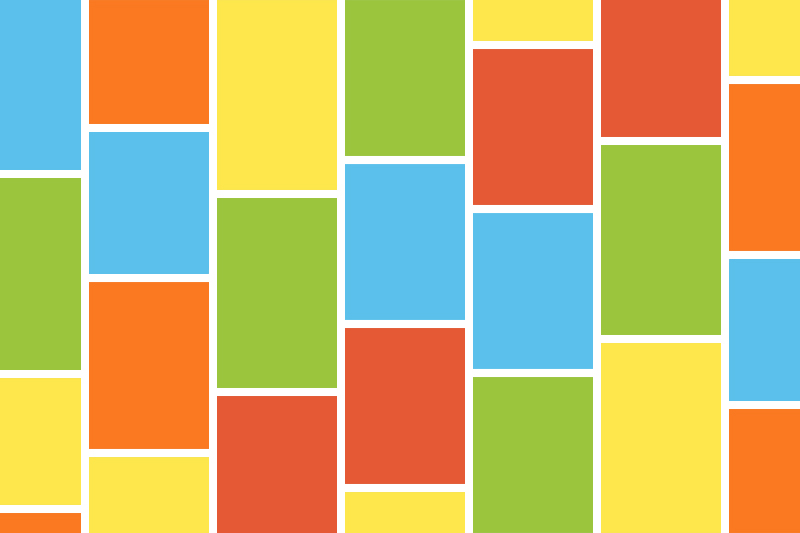
CSSだけでMasonryのように要素を敷き詰めて並べる

要素をタイル状に敷き詰めたい場合、Masonryは便利なプラグインですが、
最近はCSSだけでも、同じようにレイアウトすることが出来ます。
残念ながら親要素の幅に応じて敷き詰めなおしてくれるMasonryのような、便利な機能はありませんが、親要素の幅が固定で良ければ、とても簡単に実装できますよ。
対応ブラウザはIE10以降。
Firefoxはなぜか、まだベンダープレフィックスが必要です。
サンプルソース
HTML
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> </ul>
CSS
ul {
font-size: 0;
width: 630px;
padding-left: 0; /* ulデフォルトののpadding-leftを消してます */
-moz-column-gap: 10px;
column-gap: 10px;
-moz-column-count: 4;
column-count: 4;
}
li {
font-size: 13px;
width: 150px;
height: 150px;
margin-bottom: 10px;
list-style: none;
background-color: #999;
}
li:nth-child(2),
li:nth-child(3),
li:nth-child(6),
li:nth-child(7) {
height: 300px;
}
column-gapとcolumn-countの数値をMedia Queriesで変更すれば、
ある程度レスポンシブ対応できます。
動作デモ
注意点
並びが横ではなく、縦に続いていくことに注意が必要です。
その為ブログのように、更新したコンテンツが順番に並んでいくようなものには不向きかもしれません。
Writer
KO
誕生日に会社のみんなから『世界文学全集』をプレゼントしてもらった読書好きフロントエンド・エンジニアです。WordPressとMovableTypeが得意ですが、本当の特技は薪割りです。