【アニメーション編】参考サイトのご紹介 Vol.05

こんにちは、Webディレクターのもっちです(=゚ω゚)ノ
東京ではコロナの感染者が日に日に増え、西日本では豪雨による甚大な被害が出ています。
一日も早いご復興を心よりお祈り申し上げます。
さて、今回は参考サイト紹介の第5弾です!
今回もアニメーションをテーマにいくつかサイトをご紹介させていただきます。
bookma!

URL:https://bookma.torch.blue/
表示内でスクロールなどはできないのですが、ファーストビューでPCとSPの表示を一度に確認できる参考サイトです。
アニメーションとは異なりますが、最近bookmaのようにPCとSPを比較して見れるサイトが多くなってきたため紹介させていただきました。
デバイスによる見え方の違いは、Webページを制作する際にとても参考になるので、とても重宝しているページです。
TOKYO Lu Lu Lun

URL:https://lululun.com/tabisuru/tokyo/
糀を使用したパックのLPです。
MVの動画は円に縁取られた中でループ再生され、動画自体もわざと少し荒くなるよう加工され、レトロな印象を演出しています。
動画や画像も多く使用しているのですが、ページ自体は重くなく、サクサク動いています。
画期的な最新のアニメーションが使われているわけではありませんが、レトロな印象を与えるべく全体的にゆっくりとした速度設定もされており、ページの印象をより引き立てています。
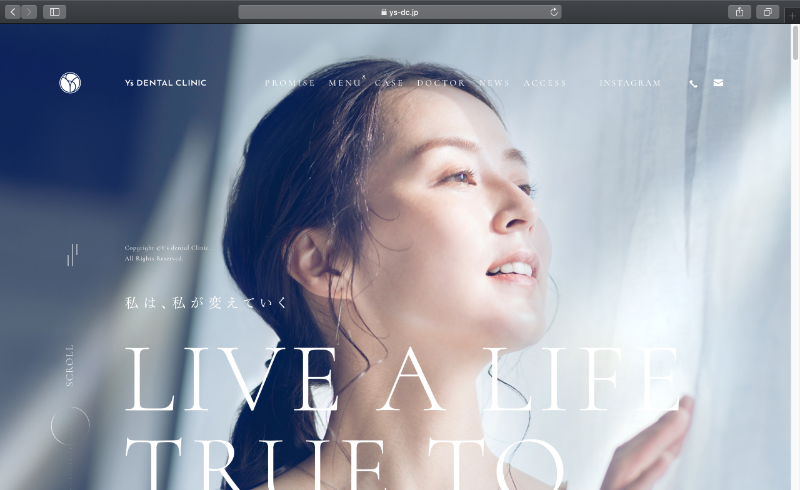
Y’sデンタルクリニック

名古屋にあるデンタルクリニックのホームページなのですが、最初はデンタルクリニックとは分からないほどのオシャレなページです。
ハンバーガーメニューをマウスオンした時の流体シェイプアニメーション、メニューをマウスオンした際の背景に表示されるイメージ。
治療内容にも同様に読みづらくない程度に透過したイメージ画像が背景に表示されるアニメーションが実装されています。
クリニックのページとしてはインフォメーション設計として休診日やアクセスなどの情報はもっとページ上部にほしいと感じましたが、アニメーションという観点では素晴らしいページです。
まとめ
今回も3つのサイトを紹介させていただきましたが、いかがでしょうか?
アニメーションという括りではbookmaは含まれないかもしれませんが、同じWebを制作する方の一助になれたら幸いです。
そういえばUI / UXの記事も書かなくてはですね、もう少しお時間をいただけますと幸いです。
今後も定期的に参考サイトをご紹介できたらと思いますので、また次回のブログでお会いしましょう(=゚ω゚)ノ
Writer
nemo
会社でアニ研(アニメ研究会)を設立したりするヲタク系Webディレクターです。
大切なことは音楽とアニメと漫画から教わりました。