【業界別】ウェブアクセシビリティ対応状況比較

Webディレクターのもっちです。
ウェブアクセシビリティという言葉をご存知でしょうか。
Web上で提供される情報やサービスを、利用者の年齢や障がいの有無を問わず利用しやすいものにし、また、スマートフォンやタブレットをはじめとした様々なデバイス、環境からのアクセスに応えることを可能にすることを意味しています。
ウェブアクセシビリティについては以下のLABO記事で詳しくまとめているので是非読んでくださいね。
https://try-m.co.jp/labo/1740/
そんなウェブアクセシビリティは日本のサイトではどの程度対応されているのでしょうか?
今回はGoogle Chromeの拡張機能であるaxe DevToolsを使用して業界別のウェブアクセシビリティの対応状況を比較してみました!
なお、株式会社トライムではウェブアクセシビリティの対応状況確認から実装まで対応可能です。
是非お気軽にご相談いただけますと幸いです。
axe DevToolsについて
axe DevToolsは非常によく使われているアクセシビリティー・チェック・ツールです。基本機能がaxe-coreとして実装されているため様々な方法で使用することができますが、ここではブラウザー拡張機能として利用して、出来上がっているWebページのアクセシビリティーの対応状況をチェックしていきます。
とても簡単なので、是非皆さんもダウンロードしてみてください。
ダウンロードはこちら
なお使い方についてはこちらのページなどをご参照ください。
今回はより多くの項目をチェックするため、初期設定として”Best Practices”を”Enable”に設定しております。
対応状況
対応状況の確認方法
今回の確認方法はaxe DevToolsにて各ページを計測し、「TOTAL ISSUES」が少ないほど対応されているとしています。
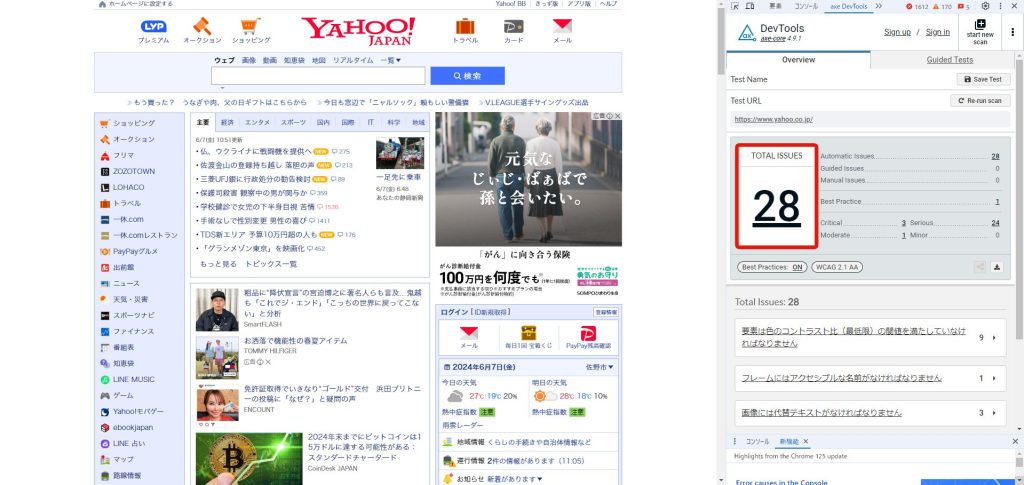
Yahoo! Japan
https://www.yahoo.co.jp/
日本の大手ポータルサイト。アクセシビリティに配慮したデザインを採用し、スクリーンリーダー対応やキーボード操作のしやすさ、テキストの読みやすさを提供。]

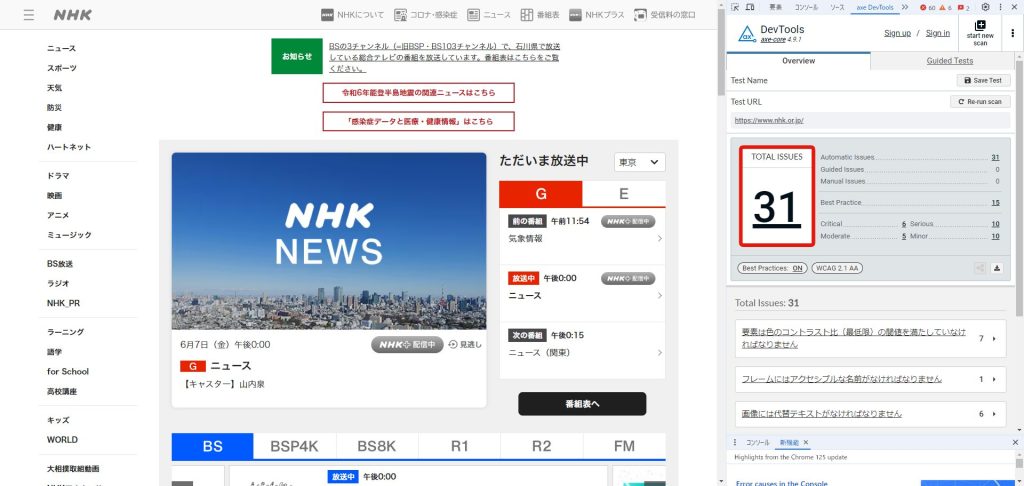
NHKオンライン
https://www.nhk.or.jp/
日本放送協会(NHK)の公式サイト。音声読み上げ機能、文字サイズの変更機能、色のコントラスト調整など、幅広いアクセシビリティ機能を提供。

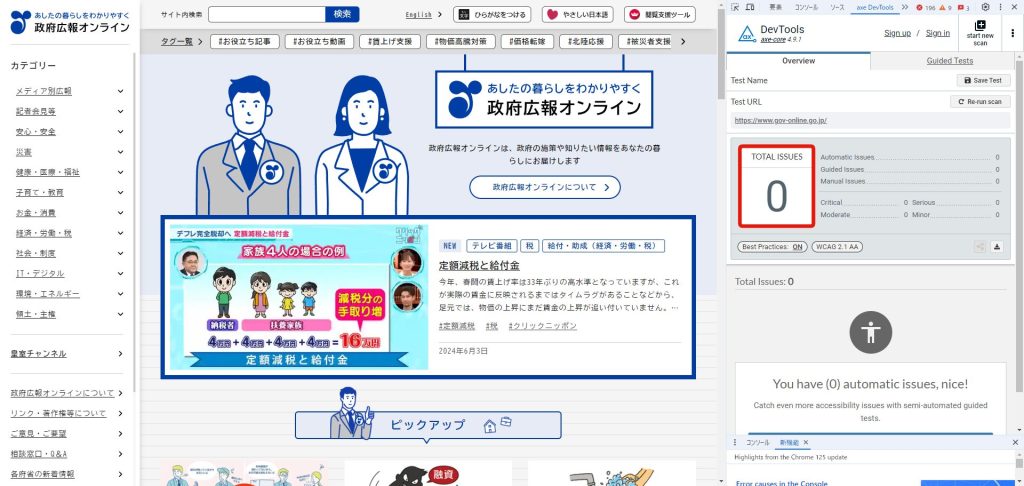
日本政府ポータルサイト
https://www.gov-online.go.jp/
日本政府の公式ポータルサイト。視覚障害者向けのスクリーンリーダー対応、聴覚障害者向けの字幕機能が充実。

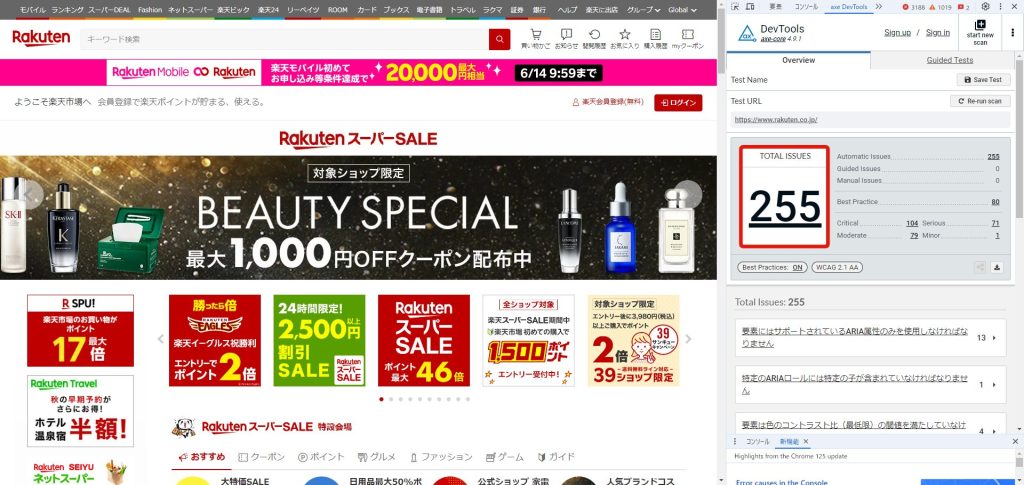
楽天市場
https://www.rakuten.co.jp/
日本最大級のオンラインショッピングモール。キーボード操作やスクリーンリーダー対応、ユーザーが使いやすいデザインが特徴。

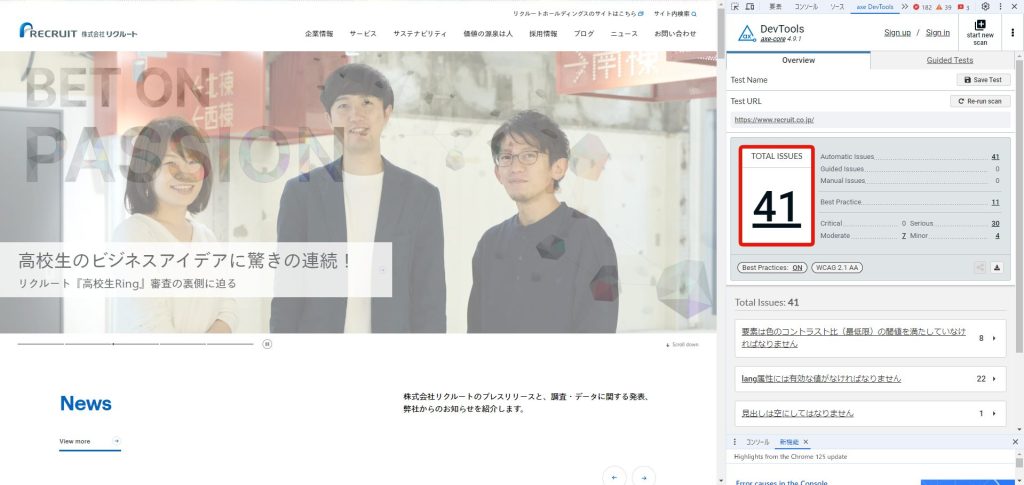
リクルートホールディングス
https://www.recruit.co.jp/
リクルートの公式サイト。文字サイズの変更、色のコントラスト調整、スクリーンリーダー対応など、幅広いユーザーが利用しやすい設計。

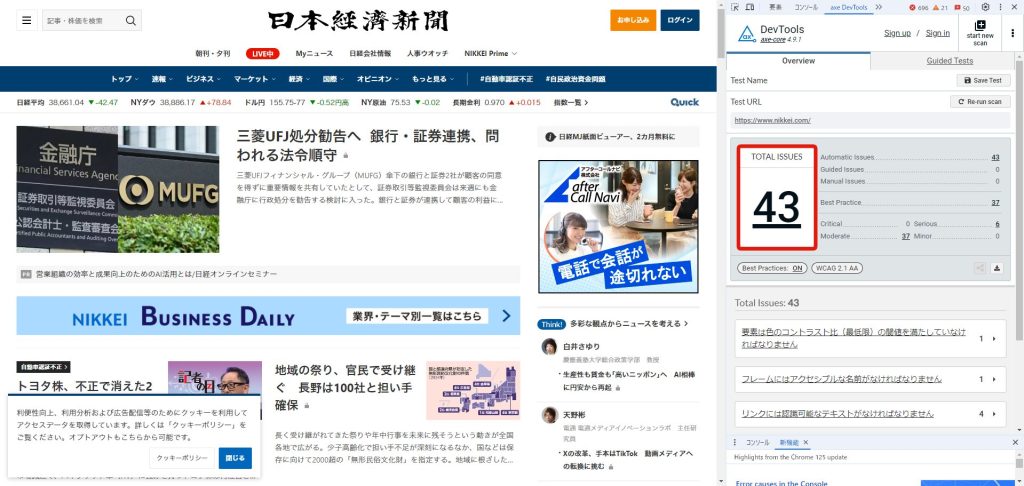
日経電子版
https://www.nikkei.com/
日本経済新聞のオンライン版。アクセシビリティに配慮し、音声読み上げ機能やテキストサイズの変更機能を提供。

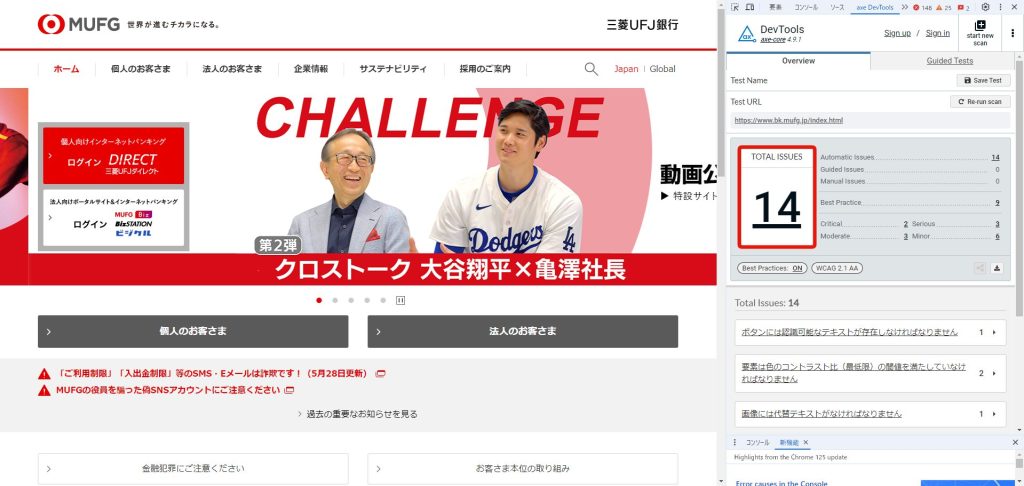
三菱UFJ銀行
https://www.bk.mufg.jp/index.html
三菱UFJ銀行の公式サイト。アクセシビリティ対応として、音声読み上げやキーボード操作に配慮した設計を提供。

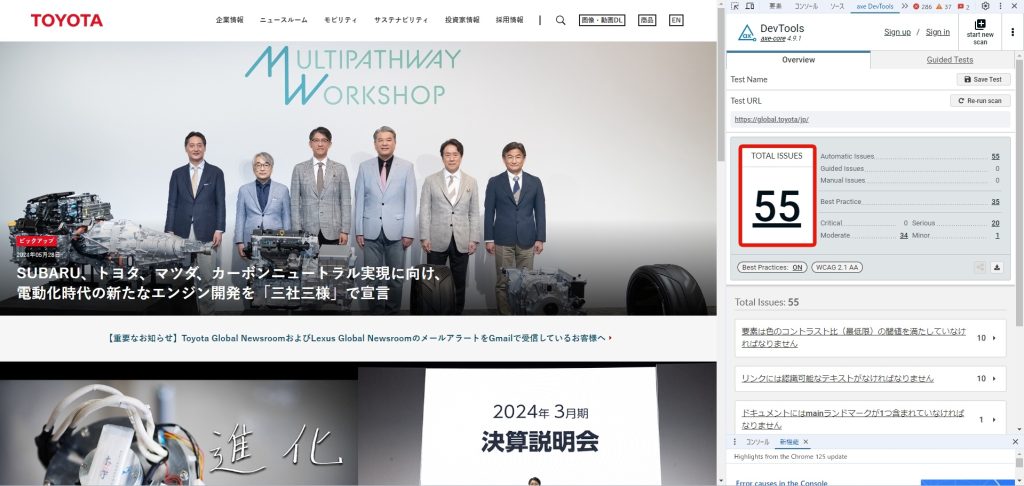
トヨタ自動車
https://global.toyota/jp/
トヨタ自動車の公式サイト。アクセシビリティに配慮し、色のコントラスト調整や文字サイズ変更機能を提供。

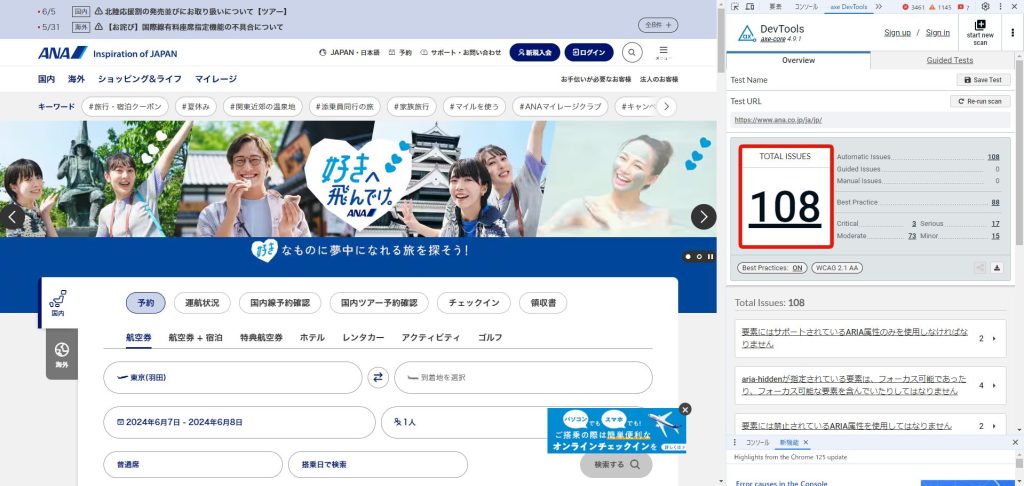
全日本空輸 (ANA)
https://www.ana.co.jp/
全日本空輸(ANA)の公式サイト。アクセシビリティ対応として、スクリーンリーダーの利用や色のコントラスト調整が可能。

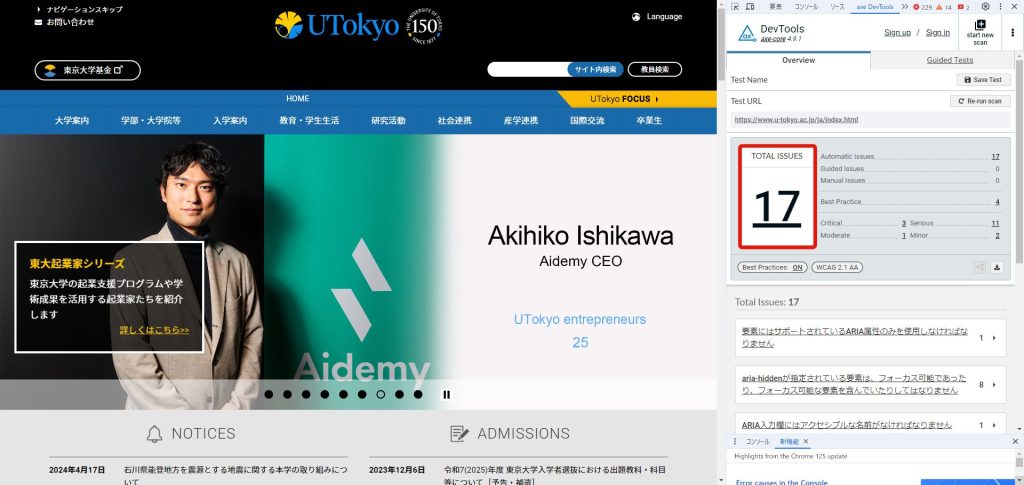
東京大学
https://www.u-tokyo.ac.jp/ja/index.html
東京大学の公式サイト。アクセシビリティに配慮した設計を採用し、視覚障害者向けのスクリーンリーダー対応やキーボード操作のしやすさを提供。

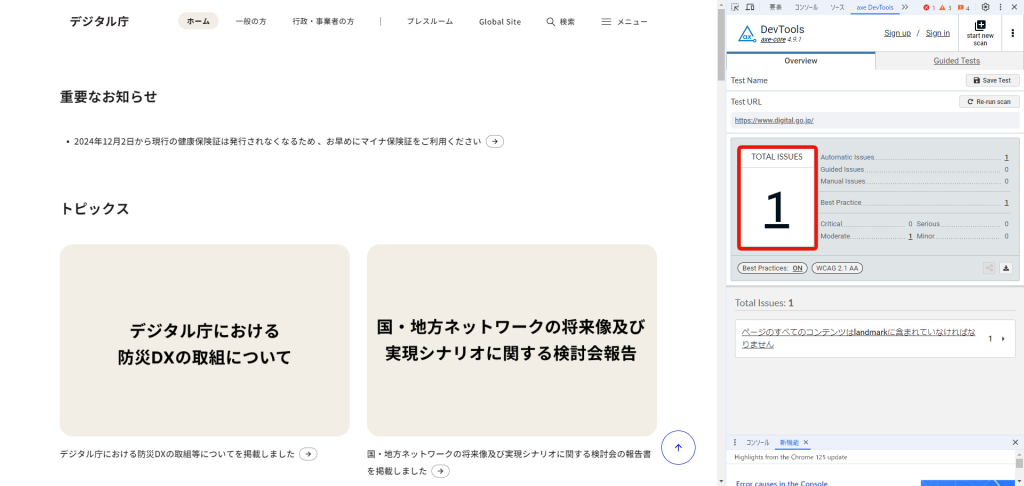
デジタル庁
https://www.digital.go.jp/
デジタル庁の公式サイト。視覚障害者向けのスクリーンリーダー対応、色のコントラスト調整が充実。

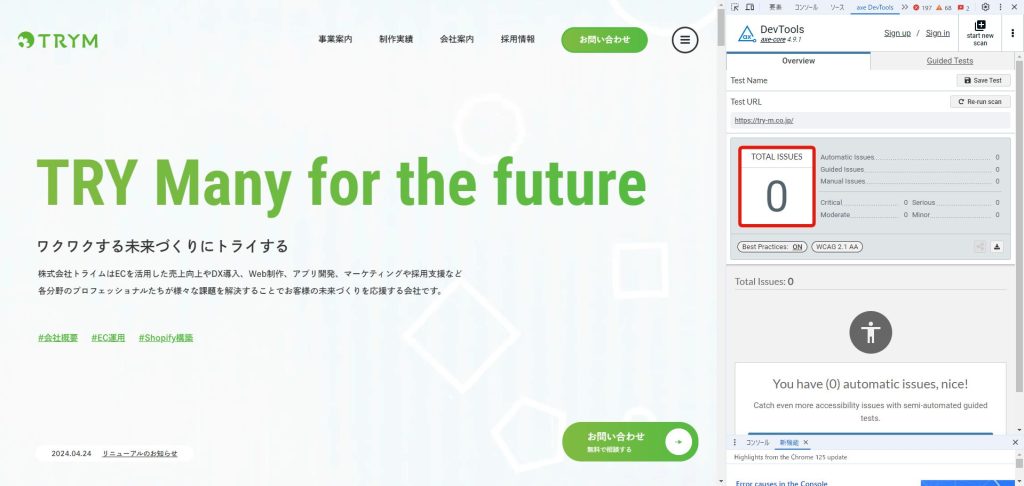
株式会社トライム
最後に弊社トライムのコーポレートサイトを見ていきます。リニューアルを機にアクセシビリティ対応を行い、TOTAL ISSUESが0件になっております!

アクセシビリティ対応されているページの共通点
アクセシビリティ対応されているページには下記のような共通点があります。
自社のホームページ等で対応されているか今一度チェックしてみると良いでしょう!
- スクリーンリーダー対応
テキストの読み上げ機能を提供し、視覚障害者がサイトの内容を把握しやすくしています。 - キーボード操作のサポート
キーボードのみでナビゲーションできるように設計されており、マウスを使わずに操作が可能です。 - テキストサイズ変更
ユーザーが簡単にテキストサイズを変更できる機能が提供されています。 - 色のコントラスト調整
色覚障害者にも対応するため、背景とテキストのコントラストが調整可能です。 - 明確なアクセシビリティポリシー
アクセシビリティに関するポリシーやガイドラインが明記され、対応状況が公開されています。 - マルチデバイス対応
スマートフォンやタブレットなど、さまざまなデバイスでの表示と操作性が最適化されています。 - シンプルで直感的なナビゲーション
サイトの構造がシンプルで、ユーザーが直感的にナビゲートできるよう設計されています。 - 多言語対応
複数の言語でコンテンツを提供し、異なる言語を話すユーザーに対応しています。
まとめ
いかがでしたでしょうか?
やはりアクセシビリティ対応を進めている日本政府関係のページでは0や1桁の数値となっており、アクセシビリティ対応がしっかりされていることが分かります。
それ以外のページでもスコアは1桁ではなかったものの、テキストサイズの変更や、コントラスト調整、スクリーンリーダーやマルチデバイス対応など、アクセシビリティの基本的な対応は行っています。
是非一度axe DevToolsで管理されているページの測定を行ってみてはいかがでしょうか?
一人でも多くのお客様に見ていただけるページ作りの一助になれていれば幸いです。
また、株式会社トライムではウェブアクセシビリティの対応状況確認から実装まで対応可能です。
是非お気軽にご相談いただけますと幸いです。
Writer
nemo
会社でアニ研(アニメ研究会)を設立したりするヲタク系Webディレクターです。
大切なことは音楽とアニメと漫画から教わりました。